Eclipse Che
Questo è un IDE lato server e in cloud scritto in Java basato sul concetto di workspace. Per chi è abituato all'uso di Eclipse IDE su desktop troverà molte similitudini. La differenza sostanziale è che Che lo si lancia dal browser !!!
Il browser scarica dal server il "client" rappresentato dall'interfaccia IDE, simile a quella del classico Eclipse desktop, per lavorare sul workspace.
L'interazione del client, nel browser dell'utente, e il workspace avviene mediante API e servizi REST messi a disposizione del server.
Su ogni workspace si possono creare progetti ed installare plugin necessari allo sviluppo e test dell'applicazione.
In ogni workspace si può creare un "ambiente" che può contenere a sua volta una "macchina" sulla quale installare il software.
Che offre, mediante un wizard, la possibilità di scegliere una vasta gamma di stack tecnologici da installare sulla propria macchina (lato server).
Ogni workspace può contenere i progetti sui quali i programmatori lavorano contemporaneamente. La regola adottata per il lavoro competitivo (sulle risorse) è quella per la quale vince l'ultimo a salvare.
I vantaggi di Eclipse Che sono:
- Ogni workspace consente di essere duplicato, spostato, reso persistente in altre istanze di Che
- Ogni workspace contiene le "macchine" usate per eseguire i progetti. Ogni macchina può avere varie tecnologie installate ed è gestita dai "Docker"
- Ogni macchina ha i "workspace agent" con i quali può fornire servizi come accessi SSH o monitorare il debugging remoto
- Se hostato su server può essere acceduto da vari utenti contemporaneamente
- E' sviluppato a plugin che possono essere sviluppati per adattarlo alle esigenze di ognuno
- Open Source: adotta la licenza "EPL Eclipse Public License". Quindi ci si può dotare di una soluzione "in casa" tenendo un server e un accesso ad internet adeguato, o comprare dell'hosting.
Codenvy
Codenvy è la società costituita con i fondi raccolti dal progetto Eclipse Che. Su https://Codenvy.io trovate una istanza di Eclipse Che che consente, dopo la registrazione, di avere a disposizione una macchina con 3 GB di Ram gratuitamente. Questa la politica di pricing di Codenvy:
Quindi, potendosi accontentare di 3 GB di RAM e di al massimo 3 sviluppatori, è gratis. Se si ha bisogno di qualcosa di più lo si può acquistare nella soluzione hosting oppure scaricare e installare su un proprio server.
Proviamolo
Vediamo la versione messa a disposizione gratuitamente.
Ogni macchina virtuale può ospitare più workspace e si ha a disposizione una dashboard per il controllo di tutto.
Su ogni workspace si può installare uno "stack tecnologico", chiamati "Stacks" nel menu laterale, a scelta fra .Net, Android, Java, PHP e tantissimi altri, che costituiscono l'ambiente nel quale sviluppare le proprie applicazioni e nel quale farle girare per il testing.
Ogni workspace può essere lanciato, fermato, modificato. Ed una volta aperto ci mostra un editor, molto simile a quello di Eclipse desktop. Creiamo un workspace, scegliamo lo stack con PHP e diamo ad esso il nome "testPhp":
Una volta che il workspace è pronto ed avviato ci farà scegliere fra la creazione o l'importazione di un progetto:
Scegliamo "Create New Project", selezioniamo il linguaggio PHP e diamogli il nome "phpInfo":
Dopo aver fatto "Create" ci ritroveremo l'editor dell'IDE ed il template del nostro progetto PHP. Nella directory è presente il file hello.php che possiamo editare semplicemente con un doppio click.
Andando sul tastino di play, rappresentato dal triangolo blu in alto a destra, ci troviamo un menu a tendina (apribile dalla piccola freccetta bianca) che ci consente di scegliere fra:
restart apache
stop apache
start apache
run php script
Scegliendo "run php script" la consol in basso relativa al "run php script" ci mostra il comando eseguito e il risultato:
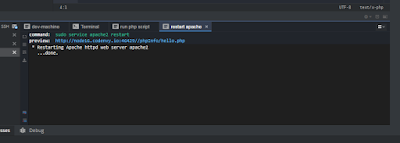
Scegliendo "restart apache" la consol in basso relativa al "restart apache" ci mostra il comando eseguito e l'url alla quale è possibile provare l'applicazione:
In basso nella consol comparirà l'url "preview", qualcosa del tipo
"http://node18.codenvy.io:37695//phpInfo/hello.php"
Se provate a modificare il codice e a ricaricare l'url l'esecuzione è immediata sul codice aggiornato.
Usiamo il db MySQL
Alla scelta dello stack abbiamo indicato PHP con MySQL.
Proviamo ad accedere al db:
- scriviamo il codice PHP indicato nell'ovale in rosso(prova a creare una semplice connessione con il db
- avviamo da terminale il server mysql come indicato dalla freccia in rosso: "sudo service mysql start"
Facendo partire l'application server con "start apache" comparirà l'url di preview. puntare l'url di preview con un browser per verificare se la connessione al db è andata a buon fine.
Lavoro in team
Uno degli elementi interessanti di Eclipse Che è il lavoro in team.
Si ha la possibilità di gestire i membri di un team ai quali si invierà un invito per partecipare alle attività di sviluppo.
Riferimenti
- https://en.wikipedia.org/wiki/Eclipse_Che
- https://www.eclipse.org/che/

Quest'opera è distribuita con Licenza Creative Commons Attribuzione - Condividi allo stesso modo 4.0 Internazionale













Commenti
Posta un commento